Mobile-First Web Design

A receent Google survey in late 2020 indicated that use of mobile has increased to about 50% of all users, and Google commented that it's only going to increase in the years ahead.
Mobile-First Design Process
- Mobile Users First
- Implementation of Accelerated Mobile Pages (AMP) - If Needed
- Focus on "Google Perfect" Page Speed
- Focus On Speed Revenue Impact Improvements
- Remove As Much JS Script As Possible On Mobile Site Version
- Separate Mobile Design From Wide-Screen Design for Maximum Usability
Real Life Example One

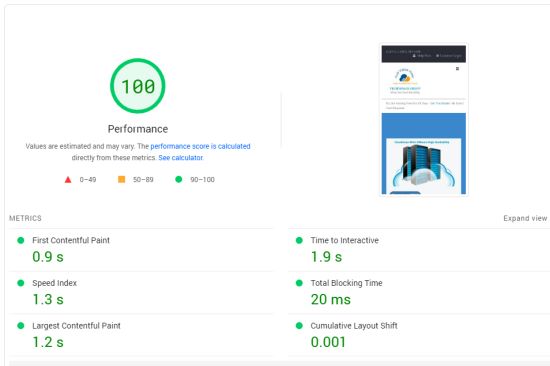
To your right are speed optimization results for our shared high availability site Full Value Host. These reflect the overall speed ratings for the home page, which is the most important to get optimized. The other pages should also be optimized but it gets easier after the first page since many of the changes made on the home page can be employed site wide. These figures all measure mobile page speed.

The Results
- Speed Index - 1.3 sec.
- First Contentful Paint - 0.9 sec.
- Largest Contentful Paint - 1.2 sec.
- Time To Interactive - 1.9 sec.
- Total Blocking Time 20 ms.
- Cumlative Layout Shift - 0.001.